今日主题: 动画制作
使用工具:Adobe Photoshop
预计时长:2-3分钟
创意指数:★★★★★
难度系数:★★

➜

步骤一
取消自动调整图像大小

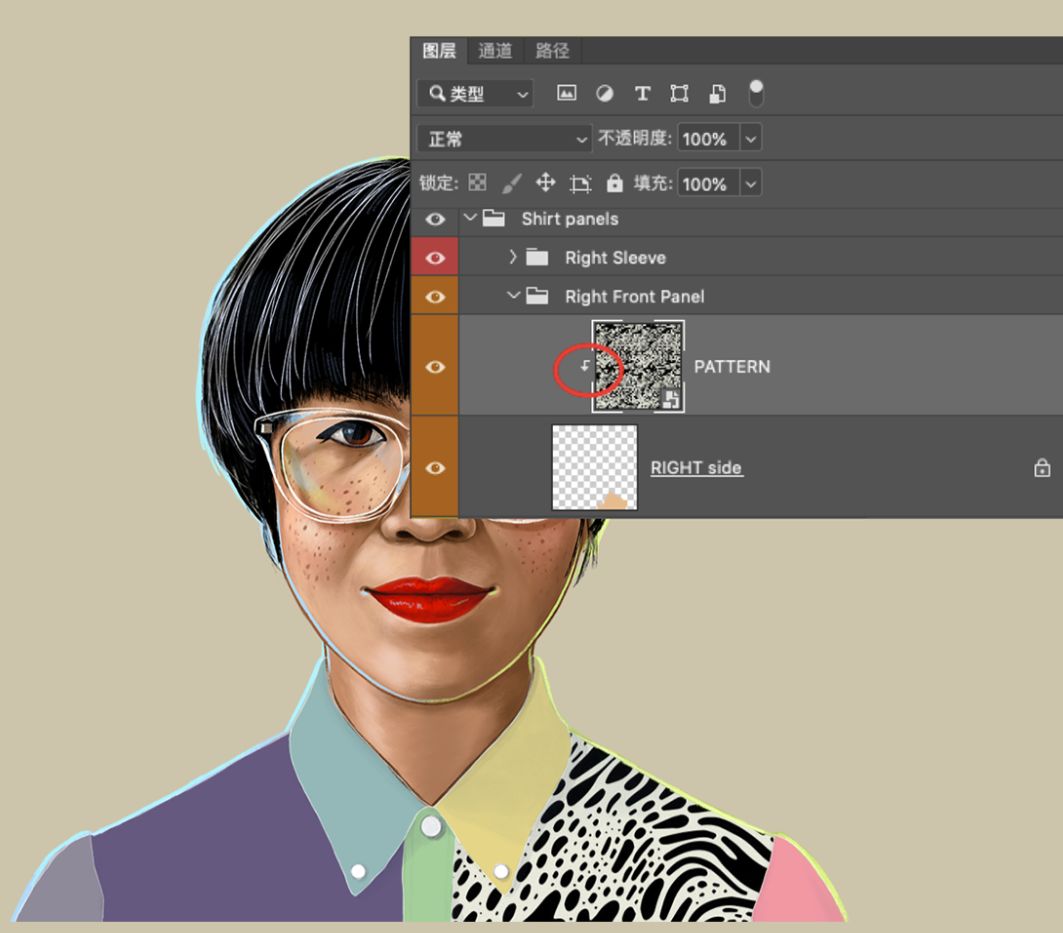
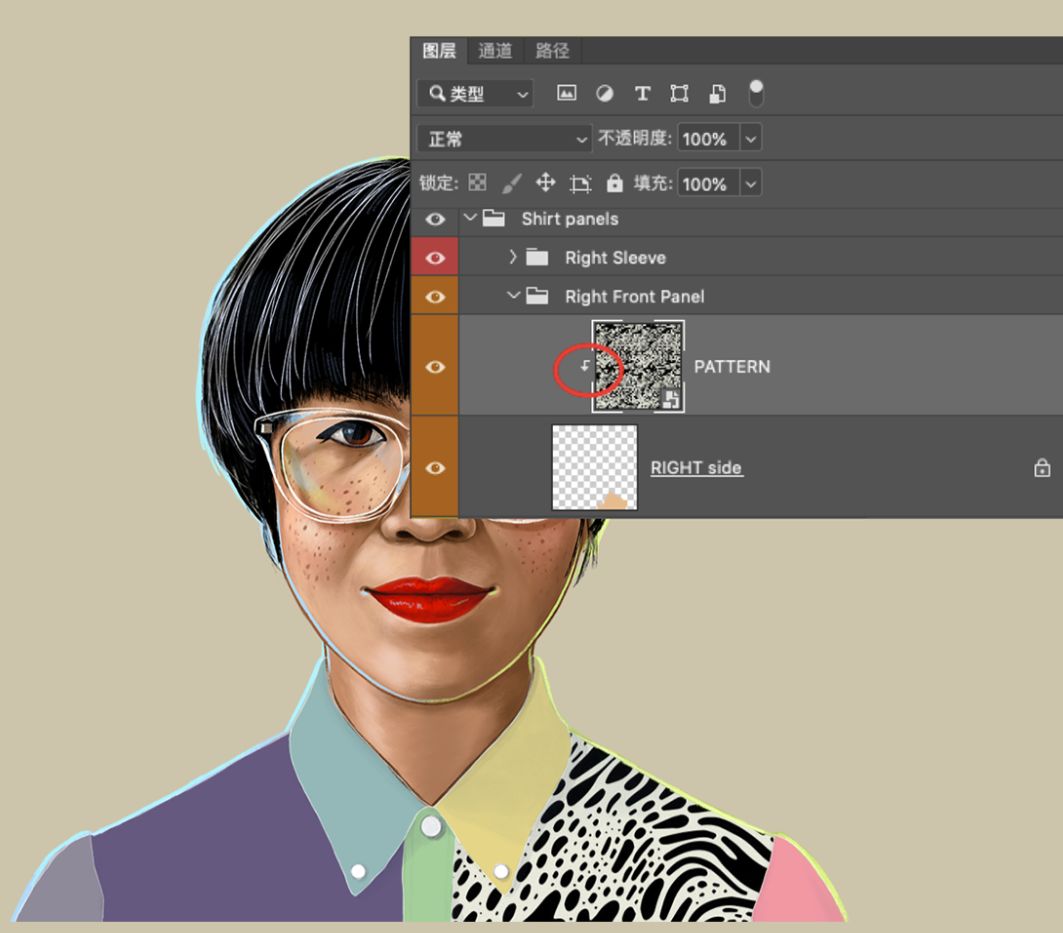
步骤二
置入动画图案

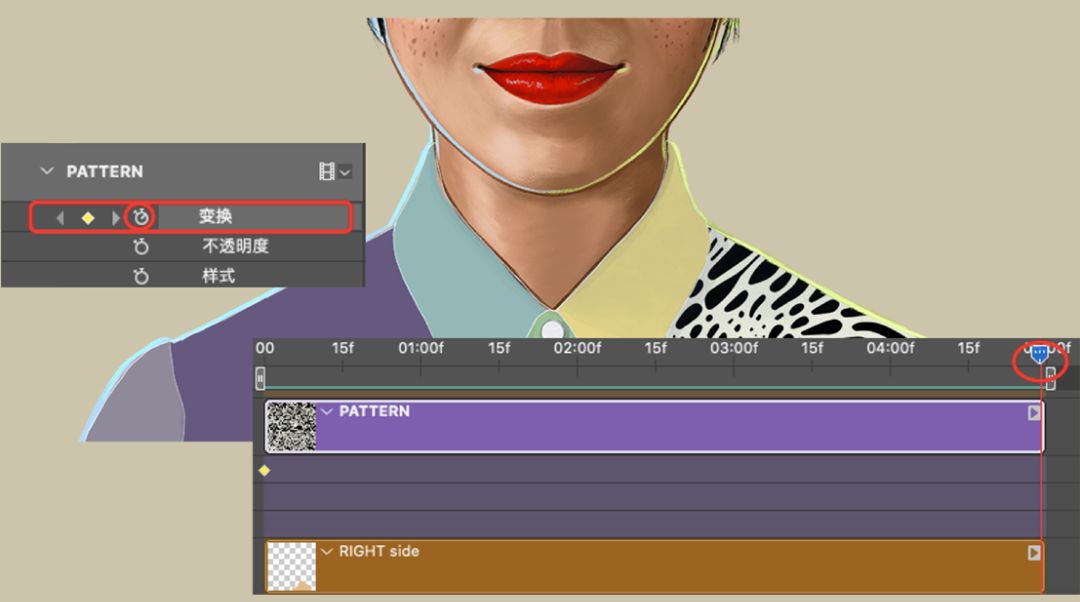
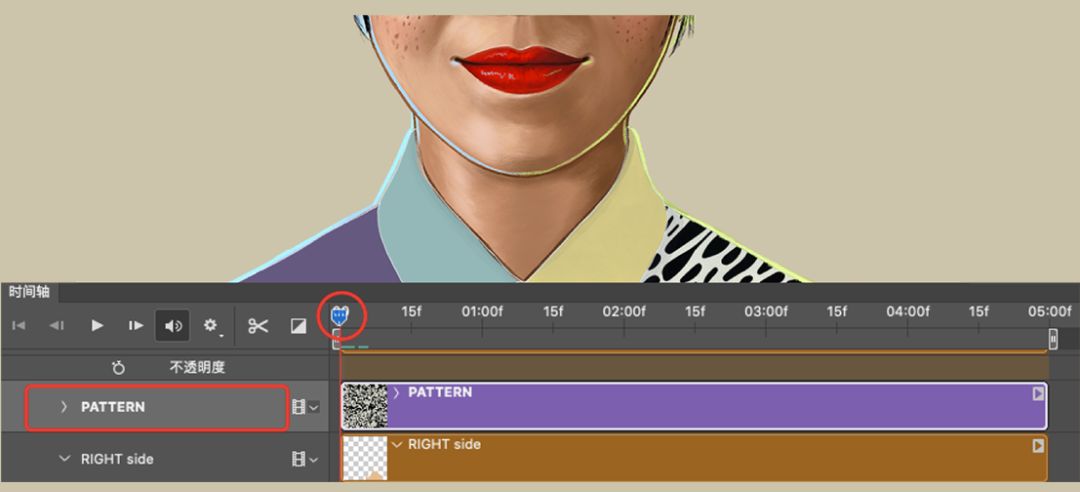
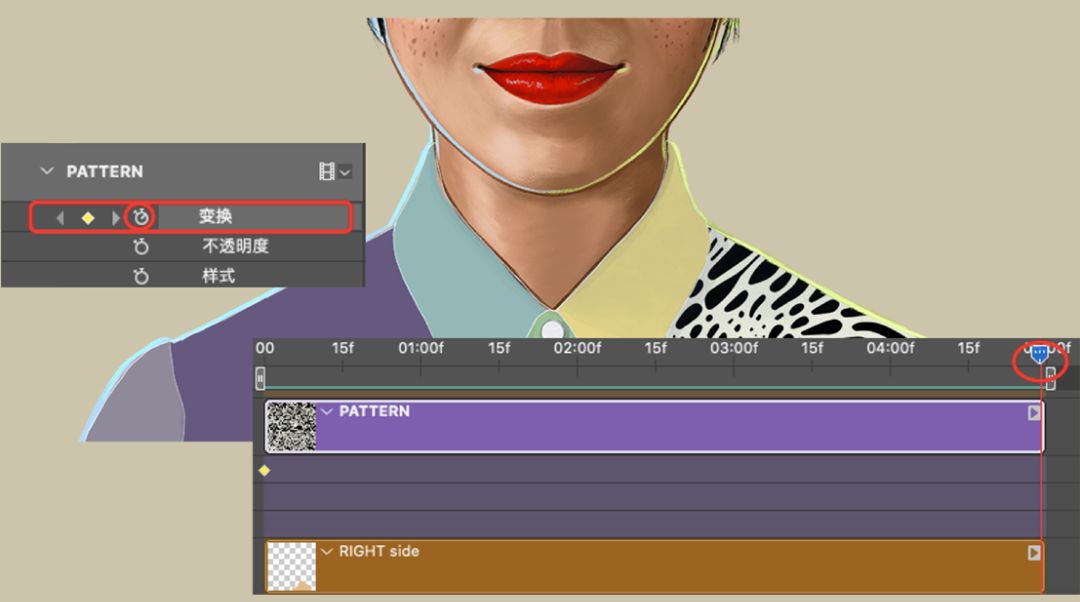
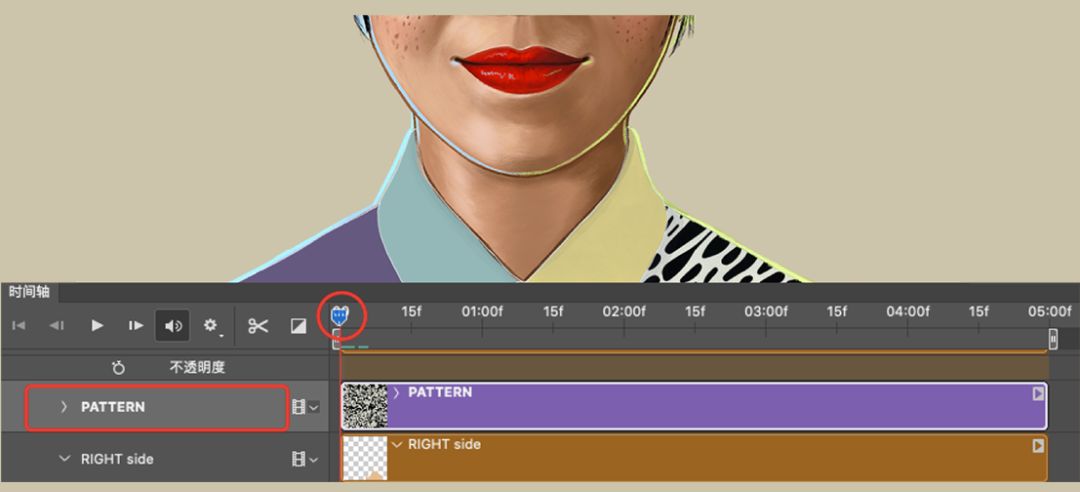
步骤三
准备动画

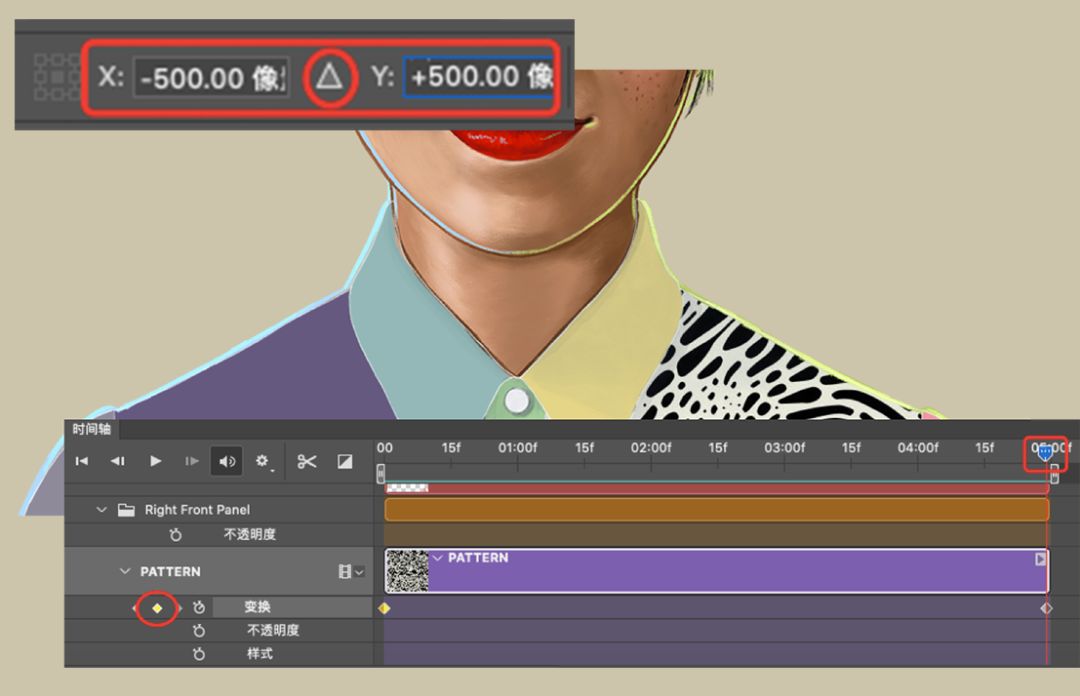
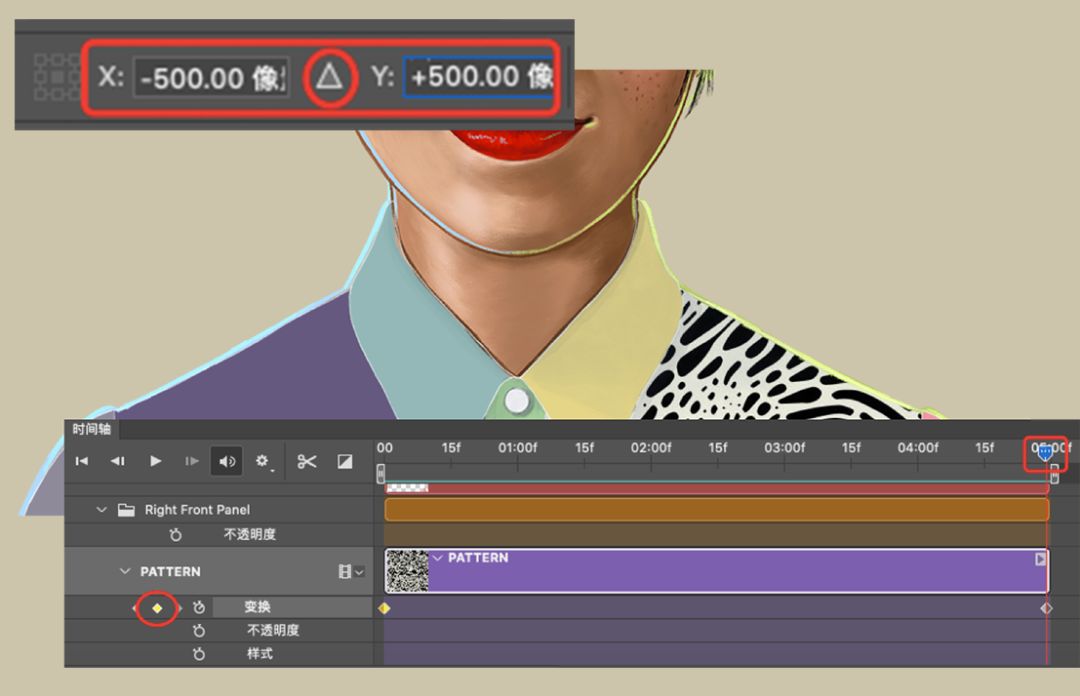
步骤四
制作动画




声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
今日主题: 动画制作
使用工具:Adobe Photoshop
预计时长:2-3分钟
创意指数:★★★★★
难度系数:★★

➜

步骤一
取消自动调整图像大小

步骤二
置入动画图案

步骤三
准备动画

步骤四
制作动画